Thank you for purchasing WooCommerce MultiStep Checkout. WooCommerce MultiStep Checkout is completely customizable. This document contain information about the various plugin options and how to use them.
Files
After purchasing WooCommerce MultiStep Checkout, a ZIP archive file can be downloaded from CodeCanyon which contain plugin zip fill called woocommerce-multistep-checkout.zip and a docs folder which contain documentation about this plugin:
Install
In order to install WooCommerce MultiStep Checkout please follow these steps:
- Login to your WordPress dashboard with an admin account.
- Navigate to Plugins/Add New page.
- Select the Upload (second) tab on this page.
- Use the Choose File button to browse the installable plugin file (woocommerce-multistep-checkout.zip) and press Install Now.
- Once the Plugin installed successfully message appears, all you have to do is to activate the plugin.

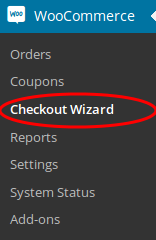
After installation you will see "Checkout Wizard" under the "Woocommerce" menu.

Plugin Options
After installing the plugin, a new top level menu item will appear on your dashboard, with name WooCommerce MultiStep Checkout. WooCommerce MultiStep Checkout is completely customizable and there are number of options available to do it.
1- Wizard Type:
WooCommerce MultiStep Checkout provide 4 types of wizard Types.
- Elegant Style
- Classic Style
- Modern Style
- Progressbar Style
Choose whatever option you like.
2- Add Login to Wizard:
Using this option you can add/remove customer login form in the wizard.

3- Add Registration to Wizard:
Registration form will added into wizard (Registration form will be shown only if Login form is part of wizard)

4- Add Coupon to Wizard:
Using this option you can add/remove Coupon form in the wizard.

5- Combine Billing & shipping:
If set to "yes", this option will combine billing and shipping steps into one.

6- Product Thumbnail:
This option will enabled product thumbnail in the order information table

7- Combine Order Information and Payments Steps:
You can combine Order information and Payment tab into one using this options. You set this option to "Yes".

8- Add Order Review step:
You can add Order Review step at the end of the checkout wizard. Set this option to "Yes" if you want to add order review step.

9- Animation:
Default animation for the checkout tabs is "Fade" which you can changed it to "Slide" using this option
10- Orientation :
WooCommerce MultiStep Checkout comes in two flavours.
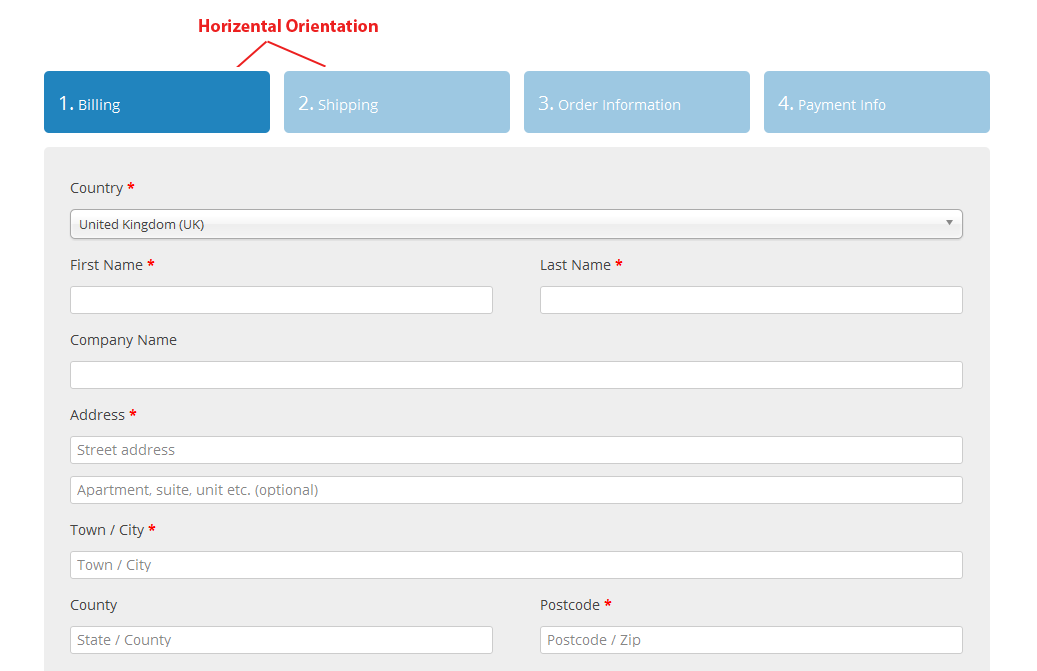
- Horizontal (default)
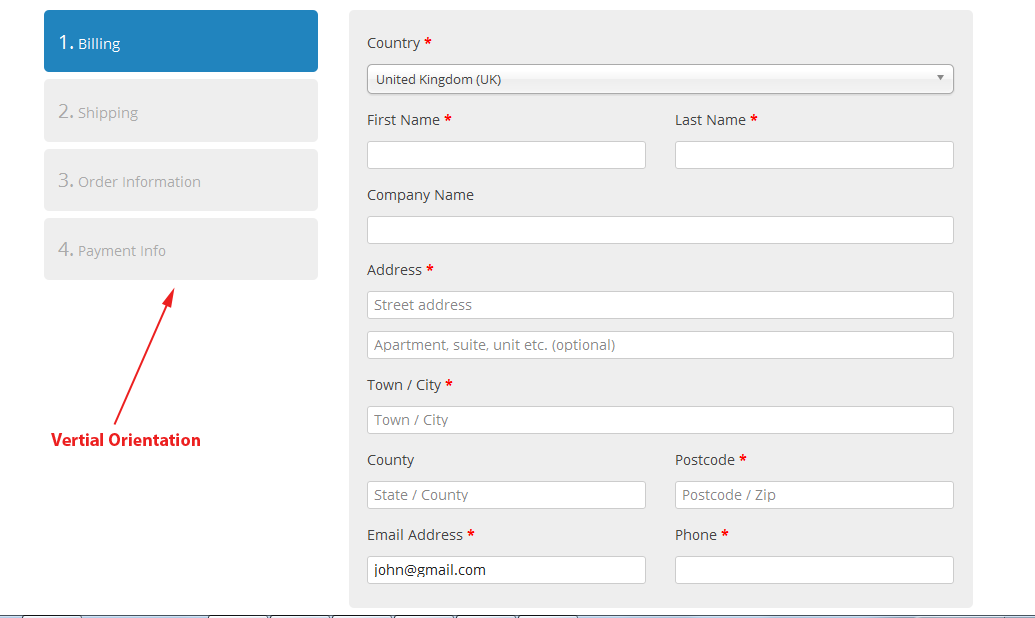
- Vertical (Available in the classic Type)
You can change it's orientation as per your needs. (Note: Vertical orientation is not available in modern style)
Horizontal Orientation

Vertical Orientation (Available in Classic type of wizard)

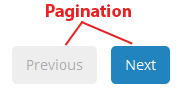
11- Enable/Disable Pagination :
You can enable/disable next/previous buttons at the bottom.

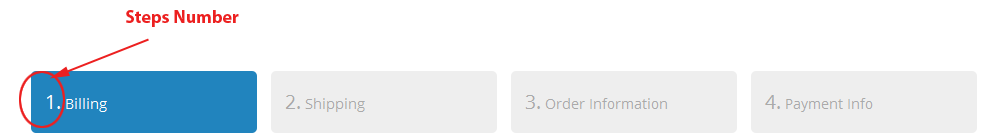
12- Remove Numbers :
You can remove steps number using this option.

13- Zip/Postcode Validation:
If set to "Yes", this option will enable zip code validation provided by this plugin.

14- Spinner Color:
Spinner is shown before the checkout wizard full loads on the page. You can change its color as per your theme.

15- Scroll to error Fields:
If this option is selected a nice and smooth scroll will take user to the error field.

16- Scroll Offset :
Scroll Offset is the distance from the top in pixels.

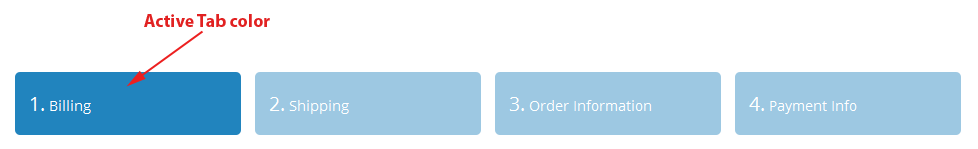
17- Tabs Color:
Using this option you can change the default background color for the active tab.

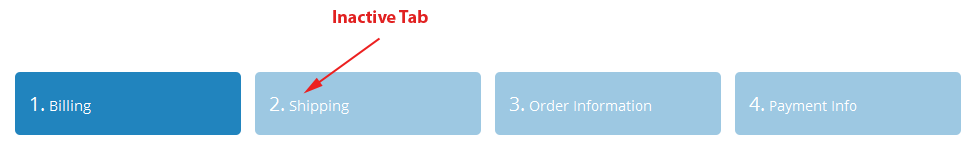
18- Tabs Color for inactive tab:
Using this option you can change the default background color for the inactive tabs.

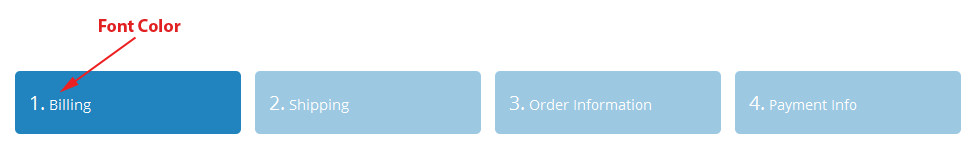
19- Tabs Font color:
Default font color used for the tabs is #fff (white) but you can change it as per your theme design.

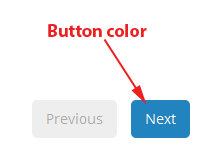
20- Buttons Color:
There are next/previous navigation button under the checkout page. You change change their background color using this option.

21- Buttons font Color:
Change next/previous buttons font color to match your theme.

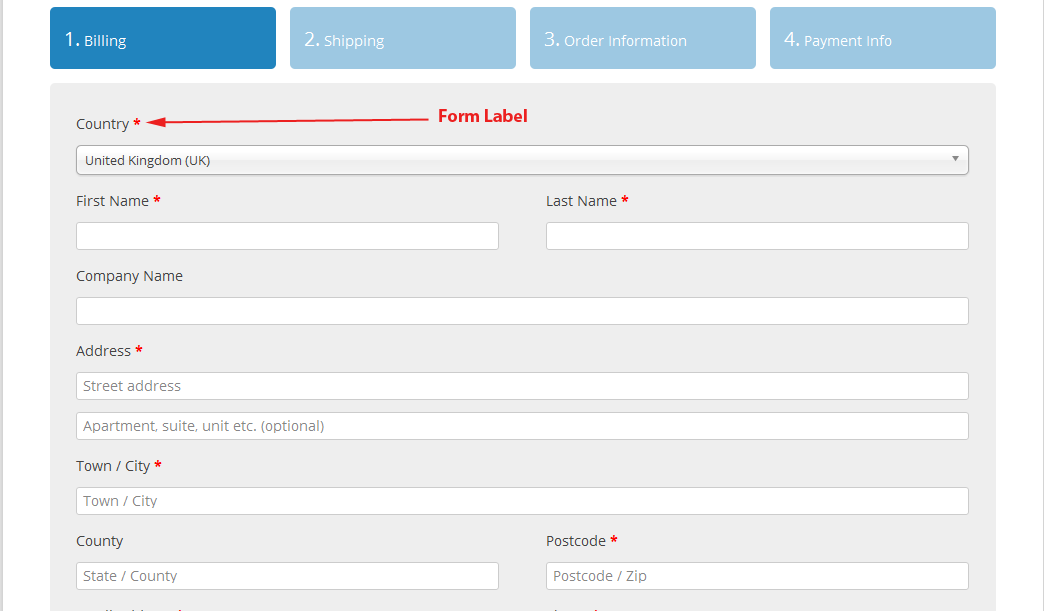
22- Checkout form labels:
Using this option you can change the font color of checkout form labels

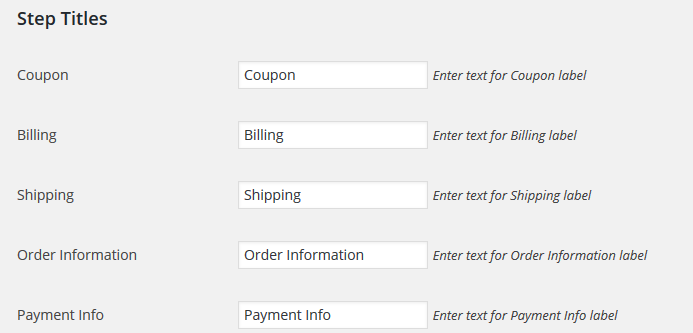
23- Step Titles :
Default labels of each wizard can be changed.

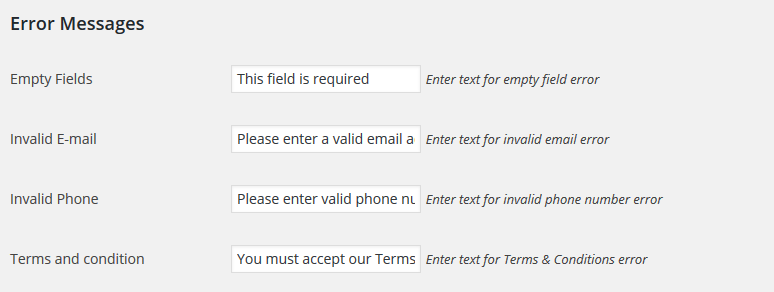
24- Error Messages :
Error message for blank and email field can be customized.

25- Restore plugin default :
Using this options the plugin will restore to it's default state and all of your customization will be lost.
Credits
- jQuery Library
- jQuery Steps